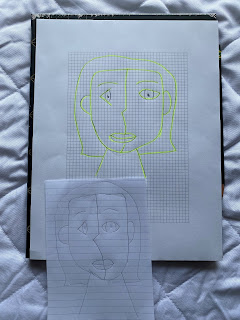
Her
In my opinion, one of the biggest challenges for me while doing this was when I was making the face itself. Making the face alone took me about 6-7 hours- not including the hair, neck, etc. In order to make the shape of the head, I had to use 2 bezier curves for the left and right outlines of the face. The, I had to have points connect to each other from the middle line of the face to the top of the lip. I then had lines connecting with each other to make the left eye; and two bezier curve for the right eye. I then attempted to make a swoosh quad curve for the hair. Lastly, I inserted a few of my own shapes to the piece, as well as a gradient square.
I think this piece is successful because the different shapes I used to make the face. The different eye shapes, face, colors, etc., make you think about the art as a whole. I enjoyed making this art because it made me really think about to do correctly. I would constantly change the numbers from up to down & left to right. Although, it was a tad bit stressful. In conclusion, I had 1,008 lines of code. I have the link to this photo here (Cubism.jpg).
/// Left Outline of hair (bezier curve)
var x = 29;
var y = 625;
/// control point 1 coordinates ( magnet )
var cpointX1 = 2;
var cpointY1 = 408;
// control point 2 coordinates ( magnet )
var cpointX2 = 0.66;
var cpointY2 = 7.33;
// ending point coordinates
var x1 = 285;
var y1 = 100;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.fillStyle = 'rgba(229,6,33,1.00)';
context.fill();
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineCap = 'round'
context.stroke();
/// Right Outline of hair (bezier curve)
var x = 530;
var y = 625;
// control point 1 coordinates ( magnet )
var cpointX1 = 601;
var cpointY1 = 735;
// control point 2 coordinates ( magnet )
var cpointX2 = 631;
var cpointY2 = -54;
// ending point coordinates
var x1 = 280;
var y1 = 100;
context.beginPath();
context.moveTo(x, y);
context.bezierCurveTo(cpointX1, cpointY1, cpointX2, cpointY2, x1, y1);
context.fillStyle = 'rgba(229,6,33,1.00)';
context.fill();
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.lineCap = 'round'
context.stroke();
///Line for under hair
// starting point coordinates
var x = 26;
var y = 625;
// control point coordinates ( magnet )
var cpointX = 550;
var cpointY = 615;
// ending point coordinates
var x1 = 540;
var y1 = 635;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 10;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
///// TRIANGLE
context.beginPath(); // begin a shape
context.moveTo(280,98); // point A coordinates
context.lineTo(30, 623); // point B coords
context.lineTo(532,625); // point C coords
context.closePath(); // close the shape
context.lineWidth = 30; // you can use a variable that changes wherever you see a number
context.lineJoin = "butt";
context.fillStyle = "rgba(229,6,33,1.00)";
context.fill();
///Left outline of face
// starting point coordinates
var x = 280;
var y = 135;
// control point coordinates ( magnet )
var cpointX = 600/ 550;
var cpointY = 800 / 7.5;
// ending point coordinates
var x1 = 138;
var y1 = 500;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
///right outline of face
// starting point coordinates
var x = 285;
var y = 135;
// control point coordinates ( magnet )
var cpointX = 600/ 1;
var cpointY = 800 / 10;
// ending point coordinates
var x1 = 462;
var y1 = 500;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
///Chin
// starting point coordinates
var x = 138;
var y = 500;
// control point coordinates ( magnet )
var cpointX = 600/ 2;
var cpointY = 655;
// ending point coordinates
var x1 = 462;
var y1 = 500;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.lineJoin = "round";
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
/// Pink Neck lines
// Left line
context.beginPath();
context.moveTo(130,800)
context.lineTo(230, 565);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.stroke(); // STROKE
// Right Line
context.beginPath();
context.moveTo(450,800)
context.lineTo(365, 565);
context.lineWidth = 7; // STROKE WIDTH
context.strokeStyle = 'rgba(0,0,0,1.00)';
context.stroke(); // STROKE
///Pink neck color
context.moveTo(133,797); //COORDINATES OF STARTING POINT
context.lineTo(445,797); //COORDINATES OF B
context.lineTo(365,573); //COORDINATES OF C
context.lineTo(230,573); //COORDINATES OF D
context.lineTo(135,797); //COORDINATES OF E
//LINE ELEMENTS
context.lineWidth = 1;
context.lineCap = 'butt';
context.strokeStyle = "rgba(250,88,245,1.00)";
context.stroke();
context.fillStyle = "rgba(250,88,245,1.00)";
context.fill();
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
var lingrad = context.createLinearGradient(3,0,900,0);
lingrad.addColorStop(0, 'rgba(21,21,32,1.00)');
lingrad.addColorStop(0.5, 'rgba(190,19,221,1.00)');
context.fillStyle = lingrad;
context.fillRect(210,650,180,180);
///Face
context.moveTo(285,140); //COORDINATES OF STARTING POINT
context.lineTo(300,340); //COORDINATES OF B
context.lineTo(250,360); //COORDINATES OF C
context.lineTo(280,430); //COORDINATES OF D
//LINE ELEMENTS
context.lineWidth = 7;
context.lineCap = 'round';
context.strokeStyle = '#000000';
context.stroke();
/// Left outline Lips
// starting point coordinates
var x = 217;
var y = 450;
// control point coordinates ( magnet )
var cpointX = 260;
var cpointY = 410;
// ending point coordinates
var x1 = 280;
var y1 = 430;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
/// right outline Lips
// starting point coordinates
var x = 282;
var y = 430;
// control point coordinates ( magnet )
var cpointX = 330;
var cpointY = 400;
// ending point coordinates
var x1 = 358;
var y1 = 440;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
// Line under Lips
// starting point coordinates
var x = 287;
var y = 498;
// control point coordinates ( magnet )
var cpointX = 280;
var cpointY = 550;
// ending point coordinates
var x1 = 273;
var y1 = 570;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
// Top middle lip
// starting point coordinates
var x = 280.5;
var y = 430;
// control point coordinates ( magnet )
var cpointX = 295;
var cpointY = 440;
// ending point coordinates
var x1 = 280;
var y1 = 460;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 10;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
/// Orange middle lip
// starting point coordinates
var x = 280.5;
var y = 463;
// control point coordinates ( magnet )
var cpointX = 405;
var cpointY = 425;
// ending point coordinates
var x1 = 292;
var y1 = 493;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 4;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
context.fillStyle = "rgba(209,66,5,1.00)";
context.fill();
/// Pink middle lip
// starting point coordinates
var x = 290;
var y = 463;
// control point coordinates ( magnet )
var cpointX = 158;
var cpointY = 444;
// ending point coordinates
var x1 = 281;
var y1 = 498;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 1;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
context.fillStyle = "rgba(238,81,235,1.00)";
context.fill();
/// Middle outline Lips
// starting point coordinates
var x = 217;
var y = 450;
// control point coordinates ( magnet )
var cpointX = 280;
var cpointY = 480;
// ending point coordinates
var x1 = 358;
var y1 = 440;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
// under outline Lips
// starting point coordinates
var x = 217;
var y = 450;
// control point coordinates ( magnet )
var cpointX = 280;
var cpointY = 550;
// ending point coordinates
var x1 = 358;
var y1 = 440;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
// Bottom middle lip
// starting point coordinates
var x = 280.5;
var y = 460;
// control point coordinates ( magnet )
var cpointX = 295;
var cpointY = 480;
// ending point coordinates
var x1 = 285;
var y1 = 495;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 10;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
/// Left eyebrow
// starting point coordinates
var x = 130;
var y = 250;
// control point coordinates ( magnet )
var cpointX = 190;
var cpointY = 210;
// ending point coordinates
var x1 = 230;
var y1 = 240;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
/// Right eyebrow
// starting point coordinates
var x = 330;
var y = 240;
// control point coordinates ( magnet )
var cpointX = 360;
var cpointY = 195;
// ending point coordinates
var x1 = 430;
var y1 = 240;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
// starting point coordinates
var x = 355;
var y = 290;
// control point coordinates ( magnet )
var cpointX = 313;
var cpointY = 305;
// ending point coordinates
var x1 = 355;
var y1 = 328;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 5;
context.strokeStyle = "rgba(255,255,255,1.00)";
context.stroke();
context.fillStyle = "rgba(251,251,251,1.00)";
context.fill();
// starting point coordinates
var x = 398;
var y = 275;
// control point coordinates ( magnet )
var cpointX = 490;
var cpointY = 315;
// ending point coordinates
var x1 = 392;
var y1 = 343;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 9;
context.strokeStyle = "rgba(255,255,255,1.00)";
context.stroke();
context.fillStyle = "rgba(251,251,251,1.00)";
context.fill();
///Left eye shape
context.moveTo(200,355); //COORDINATES OF STARTING POINT
context.lineTo(125,315); //COORDINATES OF b
context.lineTo(200,260); //COORDINATES OF c
//LINE ELEMENTS
context.lineWidth = 6;
context.lineCap = 'butt';
context.strokeStyle = '#000000';
context.stroke();
/// (Top) Right eye
// starting point coordinates
var x = 325;
var y = 310;
// control point coordinates ( magnet )
var cpointX = 390;
var cpointY = 230;
// ending point coordinates
var x1 = 450;
var y1 = 310;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
/// (Bottom) Right eye
// starting point coordinates
var x = 325;
var y = 307;
// control point coordinates ( magnet )
var cpointX = 390;
var cpointY = 390;
// ending point coordinates
var x1 = 450;
var y1 = 307;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
/// Right eye right line
// starting point coordinates
var x = 400;
var y = 272;
// control point coordinates ( magnet )
var cpointX = 425;
var cpointY = 310;
// ending point coordinates
var x1 = 405;
var y1 = 345;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
// starting point coordinates
var x = 383;
var y = 286;
// control point coordinates ( magnet )
var cpointX = 360;
var cpointY = 330;
// ending point coordinates
var x1 = 397;
var y1 = 325;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 40;
context.strokeStyle = "rgba(4,50,5,1.00)";
context.stroke();
// starting point coordinates
var x = 380;
var y = 285;
// control point coordinates ( magnet )
var cpointX = 402;
var cpointY = 310;
// ending point coordinates
var x1 = 386;
var y1 = 332;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 40;
context.strokeStyle = "rgba(4,50,5,1.00)";
context.stroke();
// starting point coordinates
var x = 390;
var y = 333;
// control point coordinates ( magnet )
var cpointX = 380;
var cpointY = 250;
// ending point coordinates
var x1 = 385;
var y1 = 335;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 40;
context.strokeStyle = "rgba(4,50,5,1.00)";
context.stroke();
/// Right eye left line
// starting point coordinates
var x = 363;
var y = 276;
// control point coordinates ( magnet )
var cpointX = 340;
var cpointY = 310;
// ending point coordinates
var x1 = 365;
var y1 = 343;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
////circle pupils
var centerX = 600 / 1.55;
var centerY = 800 / 2.57;
var radius = 10;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
context.fillStyle = "rgba(0,0,0,1.00)";
context.fill();
///Left eye blue
// starting point coordinates
var x = 176;
var y = 283;
// control point coordinates ( magnet )
var cpointX = 215;
var cpointY = 310;
// ending point coordinates
var x1 = 179;
var y1 = 337;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 13;
context.strokeStyle = "rgba(88,109,205,1.00)";
context.stroke();
///Left eye blue
// starting point coordinates
var x = 185;
var y = 283;
// control point coordinates ( magnet )
var cpointX = 150;
var cpointY = 304;
// ending point coordinates
var x1 = 184;
var y1 = 339;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 13;
context.strokeStyle = "rgba(88,109,205,1.00)";
context.stroke();
///Left eye blue
// starting point coordinates
var x = 188;
var y = 283;
// control point coordinates ( magnet )
var cpointX = 175;
var cpointY = 304;
// ending point coordinates
var x1 = 188;
var y1 = 339;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 17;
context.strokeStyle = "rgba(88,109,205,1.00)";
context.stroke();
////circle pupils
var centerX = 600 / 3.35;
var centerY = 800 / 2.57;
var radius = 5;
var startangle = 0;
var endangle = 2 * Math.PI;
context.beginPath();
context.arc(centerX, centerY, radius, startangle, endangle, false);
context.lineWidth = 5;
context.strokeStyle = "black";
context.stroke();
context.fillStyle = "rgba(0,0,0,1.00)";
context.fill();
///Left eye left inside line
// starting point coordinates
var x = 165;
var y = 286;
// control point coordinates ( magnet )
var cpointX = 155;
var cpointY = 320;
// ending point coordinates
var x1 = 171;
var y1 = 340;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
///Left eye right inside line
// starting point coordinates
var x = 182;
var y = 275;
// control point coordinates ( magnet )
var cpointX = 218;
var cpointY = 310;
// ending point coordinates
var x1 = 185;
var y1 = 345;
context.beginPath();
context.moveTo(x, y);
context.quadraticCurveTo(cpointX, cpointY, x1, y1);
context.lineWidth = 7;
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
///// TRIANGLE
context.beginPath(); // begin a shape
context.moveTo(100,500); // point A coordinates
context.lineTo(40, 500); // point B coords
context.lineTo(120,585); // point C coords
context.closePath(); // close the shape
context.lineWidth = 4; // you can use a variable that changes wherever you see a number
context.lineJoin = "butt";
context.fillStyle = "rgba(16,217,106,1.00)";
context.fill();
context.strokeStyle = "rgba(0,0,0,1.00)";
context.stroke();
context.beginPath();
context.moveTo(540,380)
context.lineTo(510,580);
context.lineWidth = 14; // STROKE WIDTH
context.strokeStyle = 'rgba(207,178,19,1.00)';
context.stroke(); // STROKE






Comments
Post a Comment